Taller de Programación Orientada a Objetos - Semana 13 - Reporte 12.
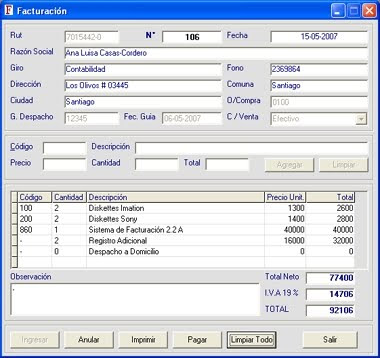
Mi intención es colocar algo parecido a esto, tomando en cuenta el diseño personalizado que el cliente ha pedido.

Para lograr mi objetivo, decidi implementar el VIEW CONTROLLER MODEL.
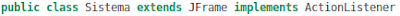
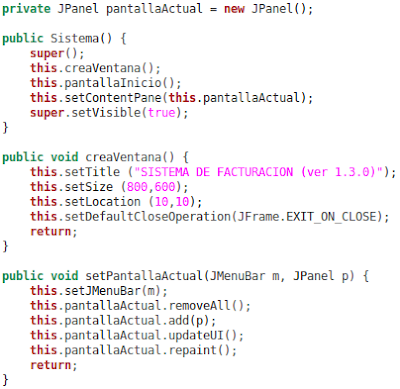
En este caso solamente mi sistema extiende a un JFrame, mi clase Sistema es como el gestor de la GUI, se encarga de recibir los paneles de otros métodos y de mostrarlos en la pantalla:


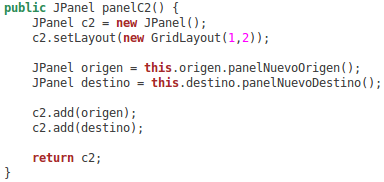
Para tener una mejor estructura en mi código y no sobrecargar las clases, decidí distribuir la tarea de crear paneles. Asi por ejemplo, la factura es un panel formado por 4 paneles individuales, que a su vez se componen de paneles independientes armados por cada subclase. Como es el caso del segundo panel contenedor de la factura, el cual recibe los paneles de origen y destino de los métodos correspondientes de cada subclase:

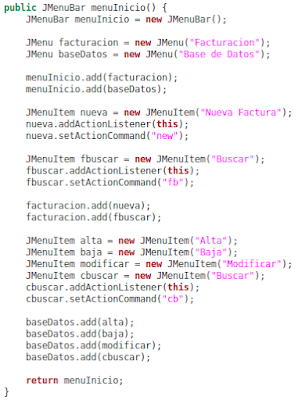
Cuando se entra a la primera pantalla, se implementa un JMenuBar, con varias opciones disponibles, se invita al usuario a elegir una de ellas. Aquí parte del código de la implementación del JMenuBar:

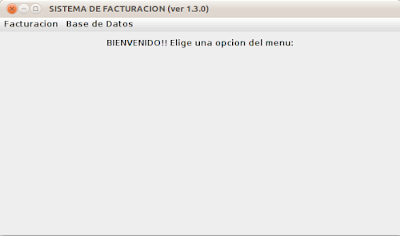
Posterior a eso, se redibuja la pantalla y dependiendo de la opción seleccionada es el panel que se mostrará:

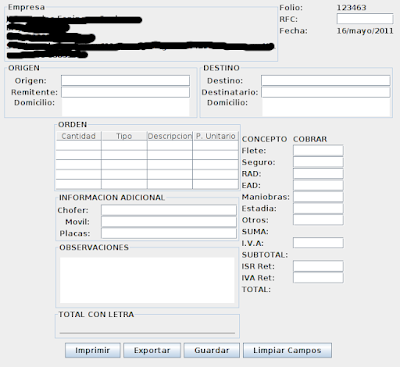
- Si se elige Facturacion > Nueva Factura se mostrará esta pantalla.

La pantalla de nueva factura mostrará todo el entorno de edición de una factura, un tipo de formulario donde se podrán introducir todos los datos necesarios.
Lo botones del final son las acciones que se pueden realizar con la factura.
- Imprimir: Para imprimir la factura en papel. Conexión con una impresora.
- Exportar: Para exportar la factura. A XML o PDF.
- Guardar: Guarda la factura en la base de datos.
- Limpiar: Limpia todos los campos.
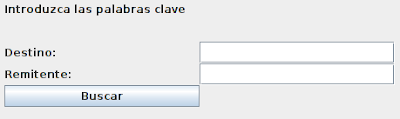
- Si se elige Facturacion > Buscar se mostrará esta pantalla.

Se introducen las palabras clave y al presionar el botón buscar se envían las palabras clave como parámetros a la función buscarFactura(), la cual a su vez conecta con la base de datos por medio de un proxy, el proxy regresa los resultados y buscarFactura los procesa para mostrarlos dentro de un JTable().
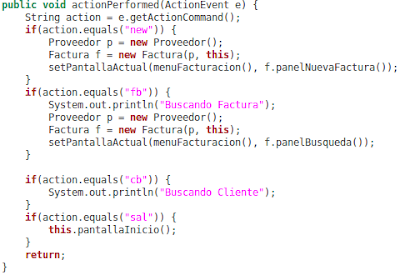
Otra cosa que no se debe olvidar son los ActionListener, de que le sirve a uno tener interfaz gráfica, si no tenemos ActionListeners. Estos componentes nos ayudan a asignar acciones a cada botón, movimiento del ratón, etc. Aqui les muestro parte del código de alguno de mis ActionListeners:

La interfaz que he diseñado la hice utilizando muchos tipos de Layouts, definitivamente el que más me ayudo fue el GridBagLayout el cual es realmente poderoso.
SALUDOS :)
Referencias
Hola Juan Carlos :), me agrada tu idea de como lo platicas. Si encuentras como enlazar el formulario con la base de datos me dices como porque yo no he podido :(. Podrias hacer un botonsito también para borrar una factura. Y también como comenté en el blog de José te recomendaría poner un espacio donde vaya el logo de la empresa que factura los datos de dicha empresa, la firma del cliente así como sus datos y su RFC y esas cosas, no he visto que datos has puesto pero por si no los haz puesto te digo:) saludos!
ResponderEliminarQue tal Carmen, ya implemente algunas de tus propuestas, gracias por los consejos...
ResponderEliminarInsisto que tu problema con la base de datos es que no recuperas correctamente las variables con los ActionListeners. Una vez que las recuperas, y las almacenas en atributos dentro de tu programa, puedes manejar esos atributos como si estuvieras en la terminal :), lo cual es mas sencillo que integrar completamente la base de datos a tu GUI.
Muchas gracias por el comentario.
Hola Charly ,,,creo que tu pantallita de menu podrías quitarla ya que no sirve de mucho y solo aparece al principio ... lo que yo haria es dejar alguna opcion por default en tu caso sería Facturación .. y así al abrirse la ventana ya estara ahi directamente y sería obvio para el usuario cambiar de pestañita ... :D saludos
ResponderEliminarHola juan te quedo genial :D
ResponderEliminarsolo una sugerencia en tu formulario podrías implementar también el tipo de pago con el que se realizo si fue con tarjeta, deposito o efectivo y también un botón de agregar logotipo de alguna empresa para que la aplicación sea valida para cualquier empresa y un botón de visualización para ver como va quedando con el logotipo antes de mandar a imprimir
Saludos (:
Hola Cecy, la pantalla de inicio la dejé porque en realidad voy a integrar más opciones como generar reportes de contabilidad y de inventario, aunque hoy solo hay dos opciones el diseño esta pensado para crecer :)
ResponderEliminar@Alex: Oye es una buena idea, creo que utilizare tu idea para ocupar el espacio que me quedo al lado del panel del total con letra.
En la parte que quedo tachada (por cuestiones de seguridad) estará a info de la empresa junto con su logotipo, solo que me falto integrarlo al panel.
Muchas gracias por sus comentarios !!:)
Bastante bien. La pantalla está bien, tienes un menú y explicas el escuchador también. Por la entrada te pongo 9.
ResponderEliminarPuntos extra a Carmen, Cecy, Alex y dos a JC por la respuestas.
Yo estoy de acuerdo con lo de no poner un pantalla de bienvenida (comentario de Cecy) y también con lo de Alex.