Programación Orientada a Objetos - Semana 9 - Reporte 8
Un patrón es algún evento, suceso, objeto, en sí cualquier cosa que se repite en el tiempo.
Por ejemplo, en una fábrica se pueden producir diferentes tipos de artículos, por ejemplo, un jabón. El producto puede ir desde un jabón neutro, hasta uno aromatizado. Para todos se sigue un patrón el cual varía solamente al final, cuando se generan productos concretos desde un producto base. Entonces, se puede decir que el patrón es toda la línea de producción, ya que es un proceso recurrente que tiene como resultado uno o varios productos.
El mundo del software no es la excepción, existen problemas recurrentes a los cuales puede aplicarse un patrón, dichos patrones reciben el nombre de Patrón de Diseño.
"Los patrones de diseño son el esqueleto de las soluciones a problemas comunes en el desarrollo de software. Son una descripción de clases y objetos comunicándose entre sí adaptada para resolver un problema de diseño general en un contexto particular."
Los patrones nos brindan soluciones (probadas) a problemas en el desarrollo de software los cuales están sujetos a contextos similares. Por ejemplo, un software de llenado se formas, recibos, facturas, cheques, etcétera, todos pueden tener una finalidad diferente, pero todos tienen un patrón parecido para el llenado de información por lo que su codificación puede ser parecida o la misma; a todos los anteriores se les puede aplicar un patrón de diseño igual.
Existen tres clases de patrones de diseño:
De creación: conciernen al proceso de creación de objetos.
De estructura: tratan la composición de clases y/o objetos.
De comportamiento: caracterizan las formas en las que interactúan y reparten responsabilidades las distintas clases u objetos.
Algunas de las ventajas de usar patrones de diseño son:
Indican cómo resolver un problema particular utilizando un pequeño número de clases relacionadas de forma determinada, pero no indican cómo diseñar un sistema completo, sino sólo aspectos puntuales del mismo.
Facilitan la re utilización de las clases y del propio diseño.
La propia estructura del patrón es reutilizada cada vez que se aplica.
A pesar de ser muy útiles, rara vez se nota su efecto sobre el código y es casi imposible saber que patrón fue utilizado en su desarrollo. También suele ser necesario programas más clases que las necesarias y se produce una sobrecarga en el código
IDENTIFICACIÓN EN EL PROYECTO
Encontré dos patrones que pueden aplicarse al proyecto:
BUILDER PATTERN (Constructor - Tipo Creacional)
Es un patrón de diseño creacional. Separa la construcción de un objeto complejo y a partir de ese proceso se pueden generar distintas representaciones de dicho objeto.
Para aplicar éste patrón se necesita:
- Constructor: especifica una interfaz abstracta para crear un objeto complejo Producto.
- Constructor Concreto: construye y ensambla las partes del Producto implementando la interfaz de Constructor.
- Director: obtiene las partes que forman el Producto y lo construye usando la interfaz de Constructor.
- Parte: representa las partes que se usan para construir el Producto.
- Producto: representa el objeto complejo en construcción.
Yo lo puedo utilizar al generar una factura ya que la generación de una factura necesita un proceso de llenado de formas, esta es la base o patrón.
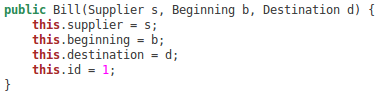
Además necesito primero generar las partes que componen una factura:
1. Crear el proveedor del servicio.
2. Crear el origen de la carga.
3. Crear el destino de la carga.
4. Crear el pedido (que contiene la carga)
5. Realizar los cálculos (totales, descuentos, impuestos)
6. Armar la factura.
7. Exportar a PDF ó Generar factura electrónica ó Generar una factura impresa.
Como se puede observar, primero se sigue un mismo patrón, dividiendo un objeto complejo en pequeñas partes para posteriormente juntarlas y obtener un producto.
Después con el mismo patrón puedo obtener diferentes presentaciones del mismo producto
COMPOSITE PATTERN (Compuesto - Tipo Estructural)
El Patrón compuesto realiza una jerarquización en forma de "árbol" entre los objetos y así mostrar una relación parte-todo. Incluso se pueden tomar las variables de un objeto como nodos hoja las cuales siguen formando parte de un todo.
Este patrón se usa cuando los objetos tienen cierta jerarquía en el código y cuando ciertas operaciones se realizan en uno o varios objetos.
Una de las formas en que yo puedo utilizar este patrón es al momento de tomar los datos del cliente:
Como pueden ver en la imagen de ejemplo, cada campo de una forma es una hoja, una parte individual de un todo, 2 o más de dichos campos generan un objeto compuesto y así sucesivamente hasta llegar al producto final, es éste caso, una forma.
En mi caso la secuencia sería la siguiente:
1. Los campos para los datos del Origen.
2. Los campos para los datos del Destino.
3. Los campos para tomar la Orden.
En éste caso, los campos son las hojas de los objetos compuestos (Origen, Destino, Orden)
4. Los objetos que forman una Factura.
Origen, Destino y Orden son "hojas" de un objeto compuesto, la factura.
5. Las facturas que forman al objeto compuesto, base de datos.
Todas las facturas son hojas de una base de datos.
El Patrón Compuesto es bueno usarlo cuando necesitamos implementar un código que necesite agregar, remover, borrar, modificar, guardar, etcétera; algún dato u objeto, es decir, cuando se implementa algo parecido a una base de datos o un registro.
ITERATOR (Iterador - De comportamiento)
Posiblemente lo usemos y no nos demos cuenta, es un buen patrón de diseño cuando necesitamos acceder a información de manera secuencial.
- Cuando se quiere acceder al contenido de un objeto agregado sin revelar su representación interna.-
- Cuando se quiere permitir múltiples tipos de recorridos sobre objetos agregados.
- Cuando se quiere proporcionar una interfaz uniforme para recorrer diferentes estructuras de agregación.
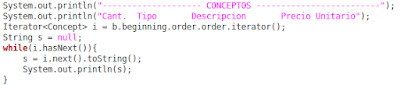
Éste patrón lo utilizo en cierto momento de mi código, cuando necesito accesar a los datos que almacene en la Orden, mi objeto Orden es una lista de Conceptos a facturar, entonces yo necesito accesar a dicha lista por medio de un iterador para observar las características de cada uno.
También necesito accesar a la información de la base de datos una vez que la almaceno temporalmente en el programa.
Cuando implemente la búsqueda de Clientes o Facturas, necesitaré almacenar todas las coincidencias en una lista temporal, y posteriormente accesar a ella mediante un Iterador para observar el objeto buscado.
Bueno amigos, estos son los Patrones de Diseño que relaciono con mi proyecto, además, espero que les sea útil la información y para posteriores referencias les dejo las páginas que visité para saber más sobre patrones de diseño.
Y un libro que se llama PRO JavaScript Design Patterns (Ya no tengo el link pero es un libro que obtuve en PDF)
SALUDOS